Pada artikel kali ini saya akan memberikan tutorial cara membuat gif animasi menggunakan PhotoScape. PhotoScape yang saya gunakan adalah versi 3,5. Apabila software tersebut anda belum memasangnya pada komputer atau laptop anda, anda dapat mendownloadnya di PhotoScape (http://www.mediafire.com/?kmp4w36zw4pgwy7).
Photoscape adalah perangkat lunak editor citra yang dikembangkan oleh MOOII Tech, Korea. Konsep dasar PhotoScape adalah "Mudah dan Menyenangkan" Sehingga memungkinkan pengguna untuk dengan mudah mengedit foto yang diambil dari kamera digital atau kamera ponsel. PhotoScape menyediakan antarmuka pengguna sederhana untuk melakukan tambahan foto umum termasuk penyesuaian warna, memotong, mengubah ukuran, percetakan dan animasi GIF. Photoscape hanya tersedia untuk Microsoft Windows dan tidak tersedia untuk Mac atau Linux. Photoscape ini didistribusikan secara gratis untuk semua pengguna, termasuk untuk tujuan komersial.
(source : http://id.wikipedia.org/wiki/Photoscape).
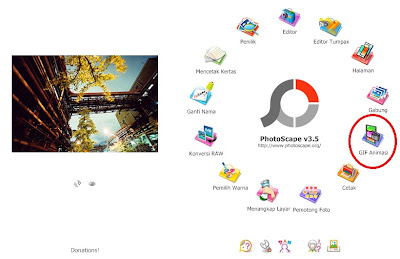
Dibawah ini adalah tampilan awal atau startup PrhotoScape.
Untuk membuat Gif animasi, kita klik pilihan “GIF Animasi” pada layar startup PhotoScape.
Setelah itu, klik tombol “Tambah” pada layar yang terdapat di sebelah kanan atas layar anda, setelah di klik, akan muncul 4 pilihan, yaitu :
- Menambah foto
- Menambah foto dari papan klip
- Menambah foto dari posisi saat ini
- Menambah foto di papan klip pada posisi saat ini
Saya pilih pilihan pertama, karena saya ingin menambahkan gambar yang akan dijadikan gif animasi dari hardisk komputer saya. Berikut tampilannya :
Setelah memilih beberapa foto yang akan dijadikan gambar gif animasi, klik open untuk melanjutkan. Maka tampilan akan seperti pada gambar dibawah ini.
Keterangan pada gambar yang dilingkari adalah sebagai berikut (klik gambar untuk memperjelas) :
- Lingkaran berwarna “Pink / Merah Muda”, digunakan untuk menyimpan hasil kerja pada PhotoScape.
- Lingkaran berwarna “Merah”, digunakan untuk mengatur waktu/timing pergantian gambar pada gif animasi kita.
- Lingkaran berwarna “Hijau”, digunakan untuk merubah efek transisi dari pergantian gambar pada gif animasi.
- Lingkaran berwarna “Orange”, digunakan untuk mengganti warna latar belakang dari gif animasi.
Anda dapat mengaturnya sesuai keinginan anda, apabila telah selesai, anda dapat menyimpannya ke dalam bentuk gif. Berikut adalah salah satu contoh hasil gif animasi dari software PhotoScape.
Dengan software Photoscape atau perangkat lunak editor ini, pengguna dapat dengan mudah mengedit foto yang diambil dari kamera digital atau kamera ponsel. Selain itu Photoscape juga menyediakan panel yang sederhana untuk melakukan editing foto termasuk penyesuaian warna, memotong, mengubah ukuran, percetakan dan animasi GIF, sehingga bagi para pemula, hal ini dapat mempermudah mereka dalam penggunaan software ini. Software ini juga free, sehingga software ini mudah untuk didapatkan.
Terima kasih atas perhatiannya membaca artikel saya, semoga bermanfaat. ^_^
Nama : Muhhamad Agus S
Kelas : 2IA01
NPM : 54410851







download potoscapenya gratis ga
BalasHapuskalo mau yang gratis, ini aja http://photoscape.org/ps/main/afterinstall.php?v=3.6.5
HapusGampang kok, aku yang umur segini aja bisa nginstal sendiri pake Link itu Download nya
Kak , izin ambil gambar nya ya!,..http://fasya-notediary.blogspot.com/2014/01/request-malva-membuat-banner-gif.html
BalasHapusMakasih!,..
@Arnetta Fasya : silahkan, ^_^
BalasHapusmaaf izin promosi...
BalasHapuskalo gak suka di hapus aja...
di blog ane ada tutorial buat animasi dan hasil jadinya GIF.
animasinya gak monoton ada alur ceritanya kaya film kartun dan juga di blog ane ada tutorial buat Film kartun dan hasil jadinya mp4 loh .
softwerenya cuma pake photoscape sama movie maker...
alamatnya .. www.ayakauas17.blogspot.com
Thks bro' moga bermanfaat,...
BalasHapusNumpang promosi... maaf, izin ya?
BalasHapuskunjungi blogku yuk! http://kawaiicat-diary.blogspot.com
brp x brp ukuran nya biar gk pecah hasilnya
BalasHapusbermanfaat gan (y)
BalasHapusvisit my blog http://cantiknyablog.bogspot.com
gan, itu hasilnya bisa dijadiin wallpaper gk?
BalasHapusklo bisa gimana caranya
Ada makalahnya ya bro
BalasHapus